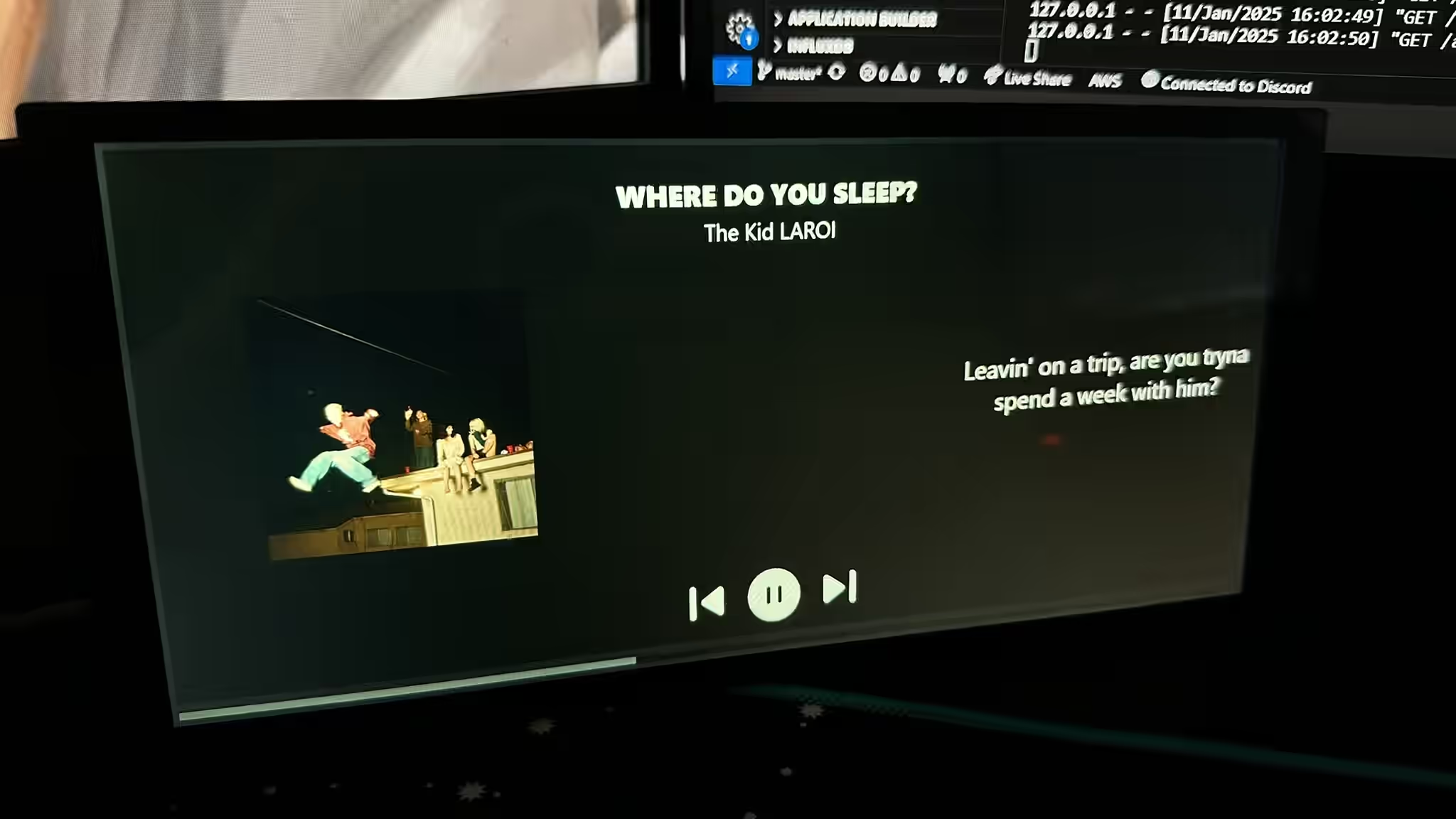
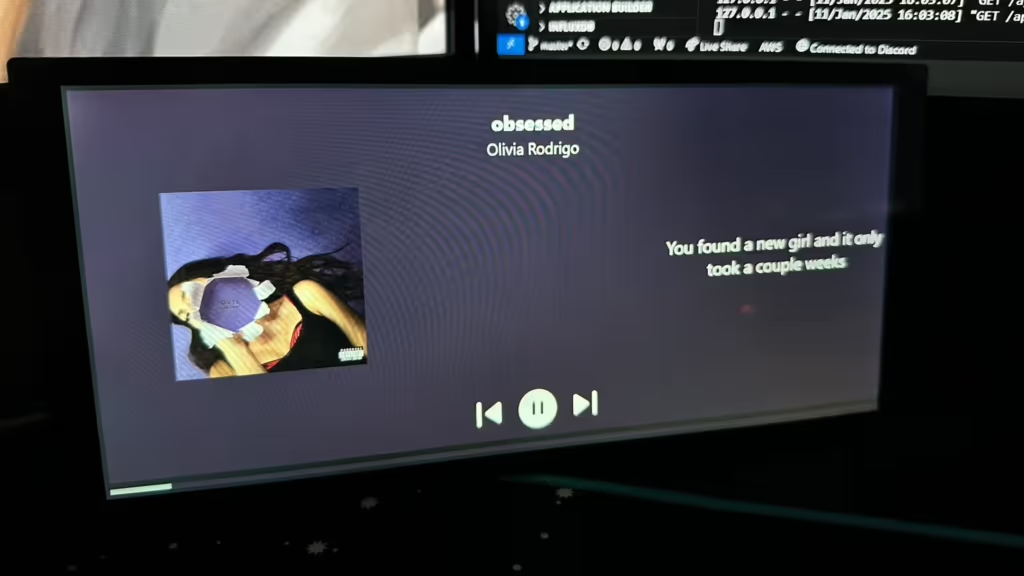
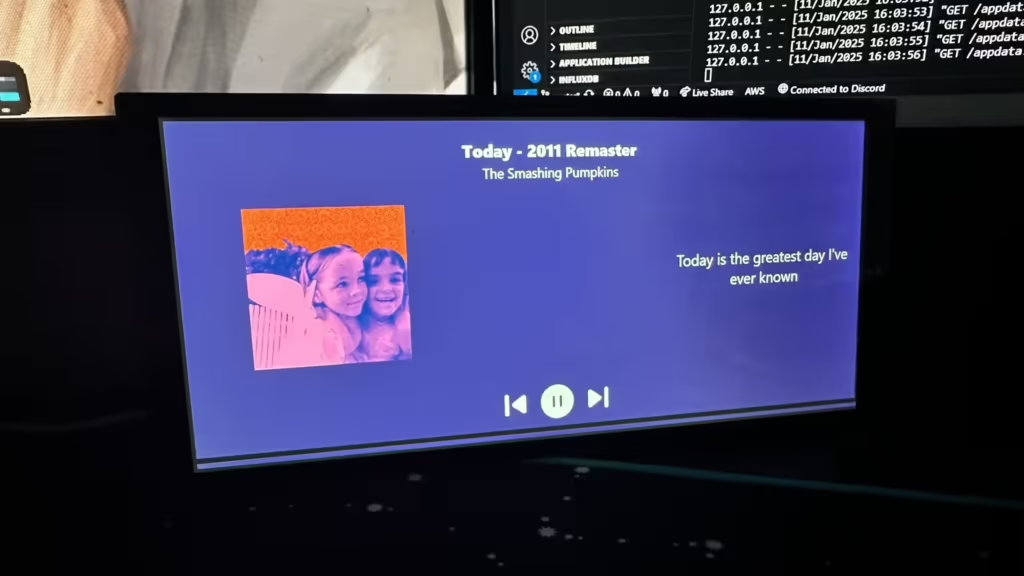
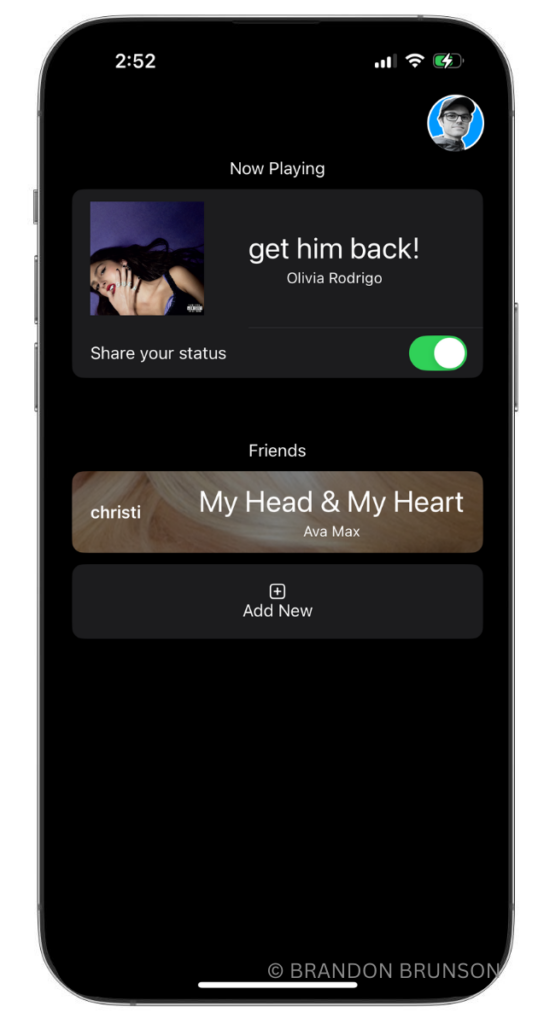
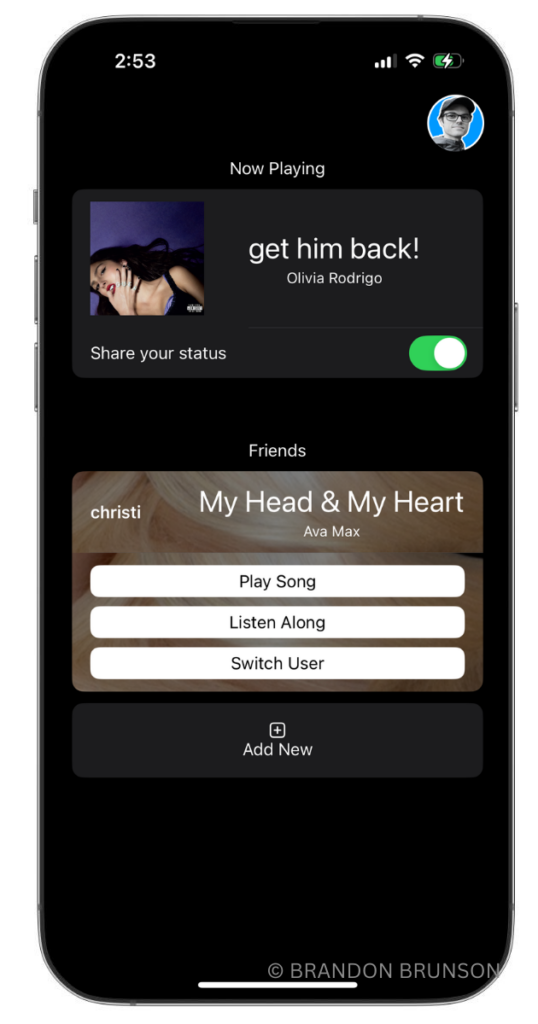
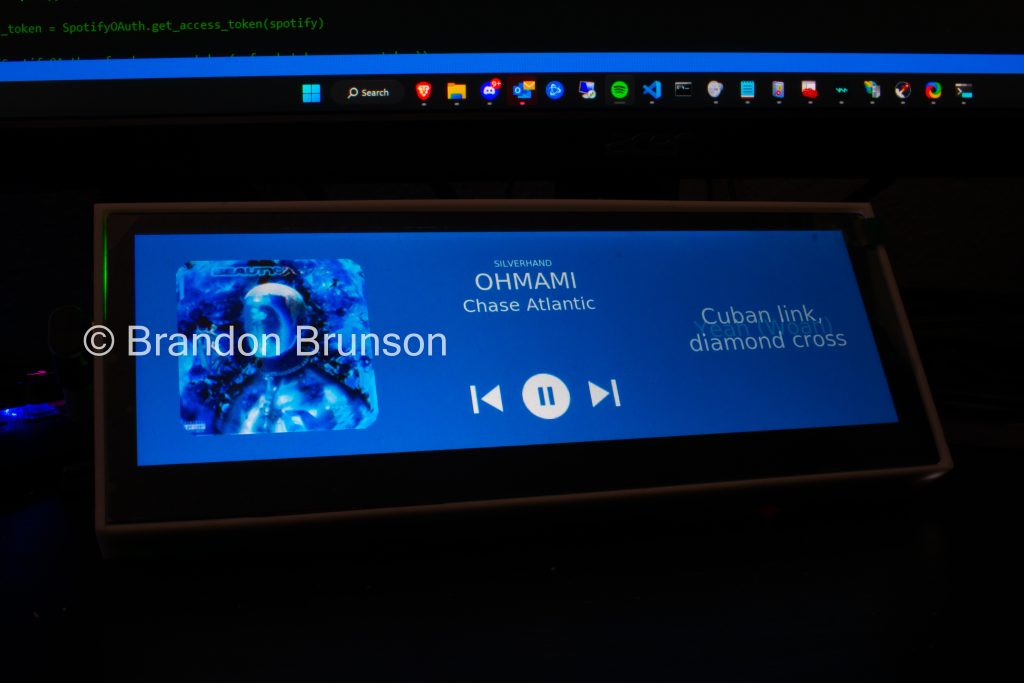
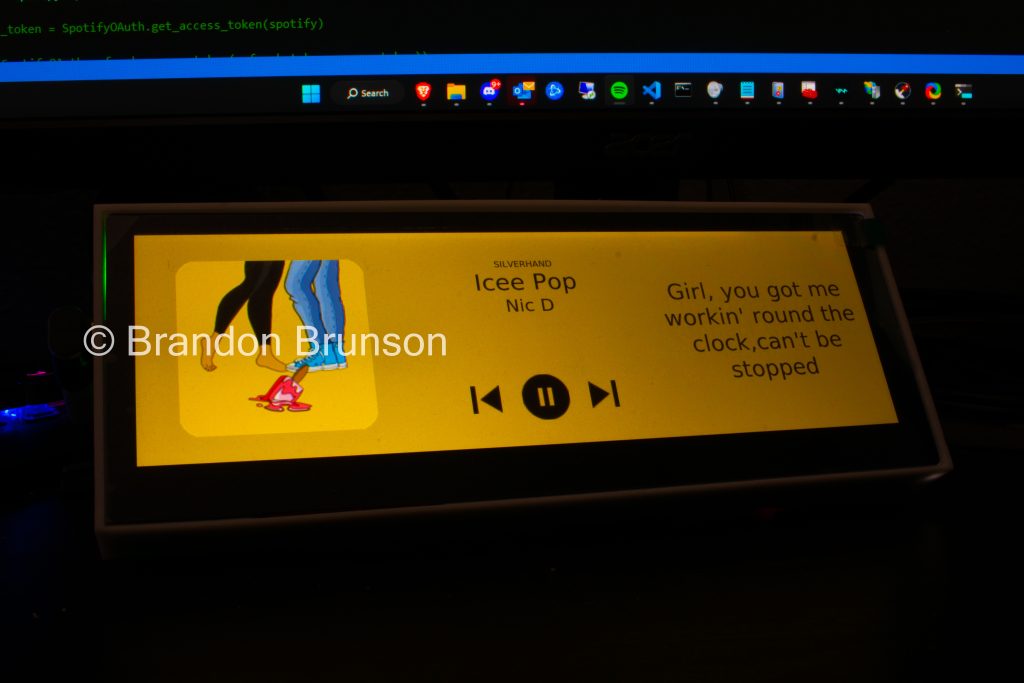
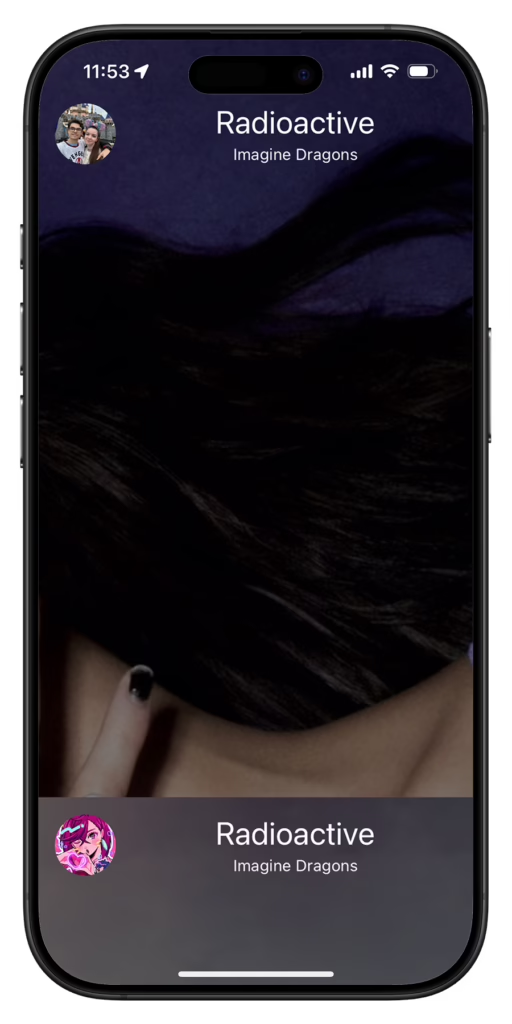
I am super excited to share the next major update to MusicShare today! With the core functionality of the app finished in v0.1-0.2, the next updates were focused more on the visual, presentation, and user interface of the app! In v0.3 I put a big focus on the home page of the app and how the user is presented with the main information that the app provides, replacing the old style rectangles with a custom-made, very nice looking overflow, scrolling page. I love this look and how nice it looks with the album art zoomed in and the title with the user’s profile picture at the top. Another part of this new look that I wanted to put a lot of emphasis on was animations. It now has really nice animations when the app opens, when a page appears, when you choose to listen to what your friends are listening to, etc. I really think it’s important to signify selections or options that the user selects with a nice looking animation.

I think this new homepage look gives a nice and elegant feel to the app. Here is a layout of what each version accomplished:
- v0.1: Basic functionality – Getting the core purpose of the app working.
- v0.2: Basic visuals – Making a basic homepage layout
- v0.3: Visual overhaul – New homepage with animation work
- v0.4: Profile overhaul – New profile look, features, and customization options

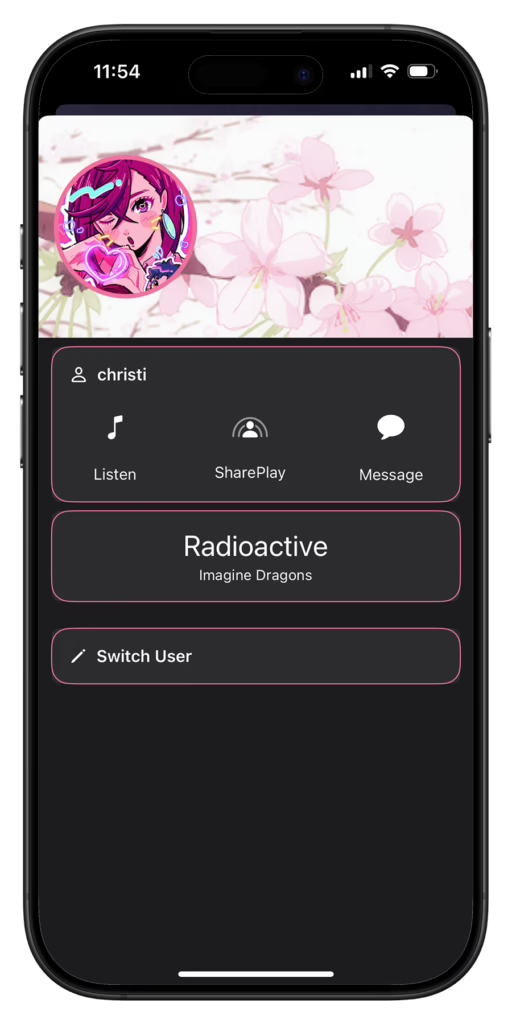
One thing I have always thought about most social media services is how bland the profiles look. I understand keeping consistency with branding and company imagery is a thing, but since when does that mean we have to throw out customization? While there are still more things to add and improve on, I am liking the look and feel of the profile page for right now, and am happy that it gives me room to build off of it. A big goal of mine is too really make the profile page special with a lot of customization. The profile page right now has options for profile picture, banner, profile color (accent your profile with a color for others to see), and something that I just finished: profile backgrounds!
This is just step 1 of profile customization, but I’m happy with how the feature is starting to turn out. It has a selection of animated banners that the user can choose to replace their banner with. The final form of this is going to be much grander and more robust, going well above just the banner, but the underlying code is complete and should be more about implementation going forward.
What’s next: Up until now I have seldom worked on this project, just here and there, maybe a few days a month at most. I plan to dedicate a lot more time to this, so development, and therefor development updates, should come more frequent and the app should start progressing much faster.
So, I am divided over a few choices to make. First, do I keep it Apple Music only. I think this is the first choice I have to make because all my future ideas rely on this. For example, I have also been debating adding a direct messaging feature, right now the message button opens a text message to that person. If I keep it Apple Music only I think this would be a good way to keep it, but if I make it work with other music services like Spotify, I would probably want to implement my own messaging system and not rely on text messaging. Next, accounts. Right now it has a rudimentary accounts and user system, if I am going to stick with Apple Music only, then I will incorporate Sign in with Apple as the only authentication method, as staying with Apple Music only will keep the app on Apple devices only. If I build functionality for other services, then I will probably put focus on a more robust custom user and accounts system, then incorporate the Sign in with Apple feature to work with the custom authentication system. I also have some really great ideas to further the customization and profile improvements, I’m super excited to make it, it’s going to be really great!
I’ll be sharing progress with a new post here and also on my Twitter and LinkedIn accounts. Excited to make some really cool things in this app! Thanks for anyone that’s reading and following along! 🙂