
SpotifyGUI 2
I am back with an update to SpotifyGUI! Since this thing has been working so well, it just sits on my desk and constantly updates with whatever I am playing, I have not had a need to update to much, other than to add more features! So… I ended up rewriting the entire app! The reason I did was because I felt like I was reaching the limitations what Python offers in visuals. Every new feature I thought about making for it I found myself thinking “Well, will Python be able to handle this?”
Python is a great language to do a lot of simple things really quickly, but consequently it makes implementing complex things that much harder, when compared to another language. I found that throughout development, especially towards the later stages of creating and designing the UI, I would think “Wow, it would be so much easier to do this in C.” or “This would be one line of JS…” This is what ultimately led me to rewriting the project. The language I chose was JavaScript, for many reasons, but mainly because of it’s ease of creating really nice looking UIs.

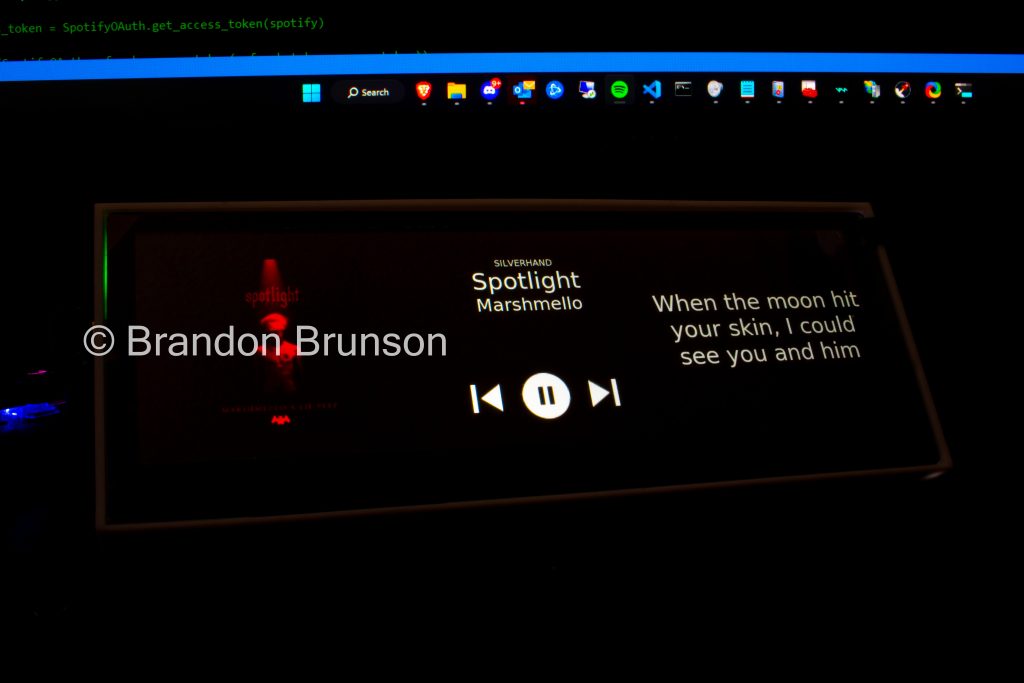
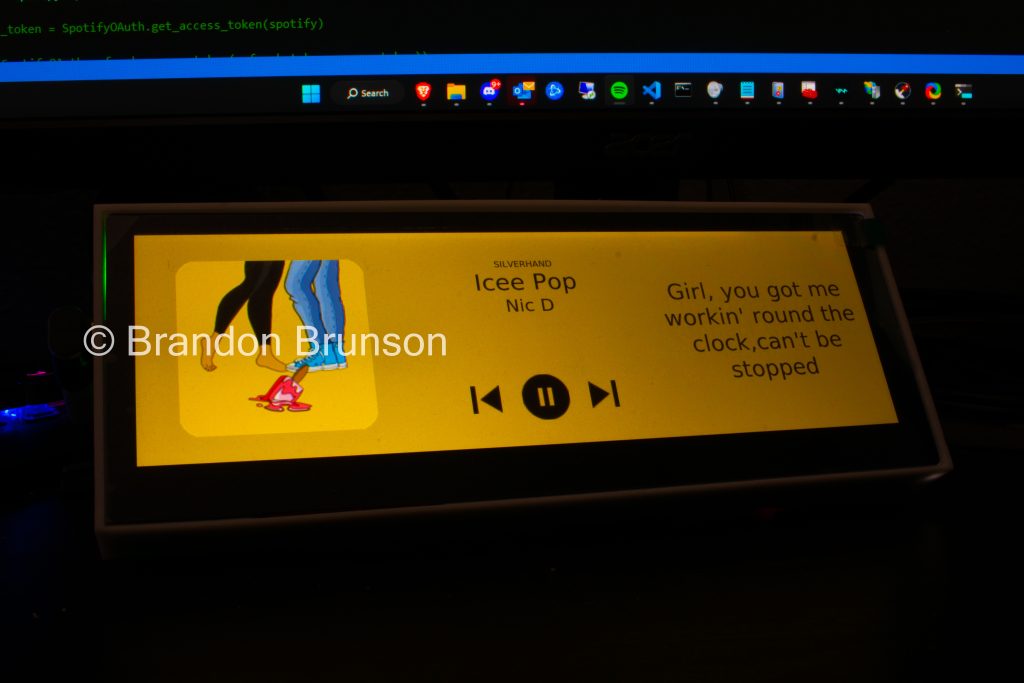
Don’t you worry though! Our best bud Python is still there under the hood! The new codebase consists of a Python back-end that handles the communication with the various APIs (Spotify, Lyrics, etc.), that then hands that information off to a JavaScript front-end that handles the task of making it pretty! And oh my is it better. I really liked the design that I had made with the Python-made GUI so I set out to just remake it with JS/CSS. Then, integrated it into the Linux distro for automatically running in a web app that is nice and neat to execute at startup, with it also being managed from the Python back-end.
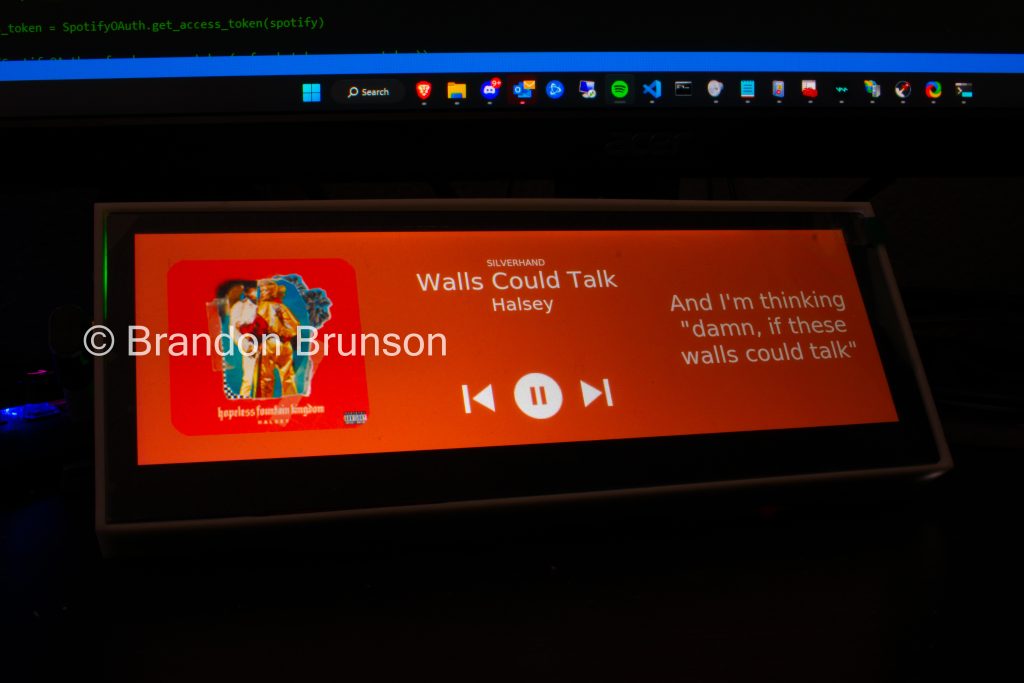
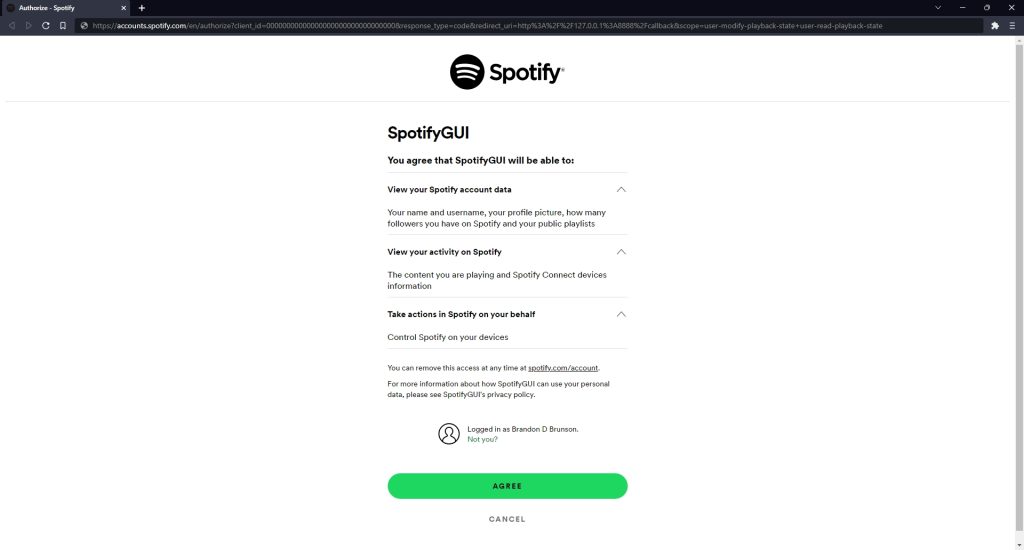
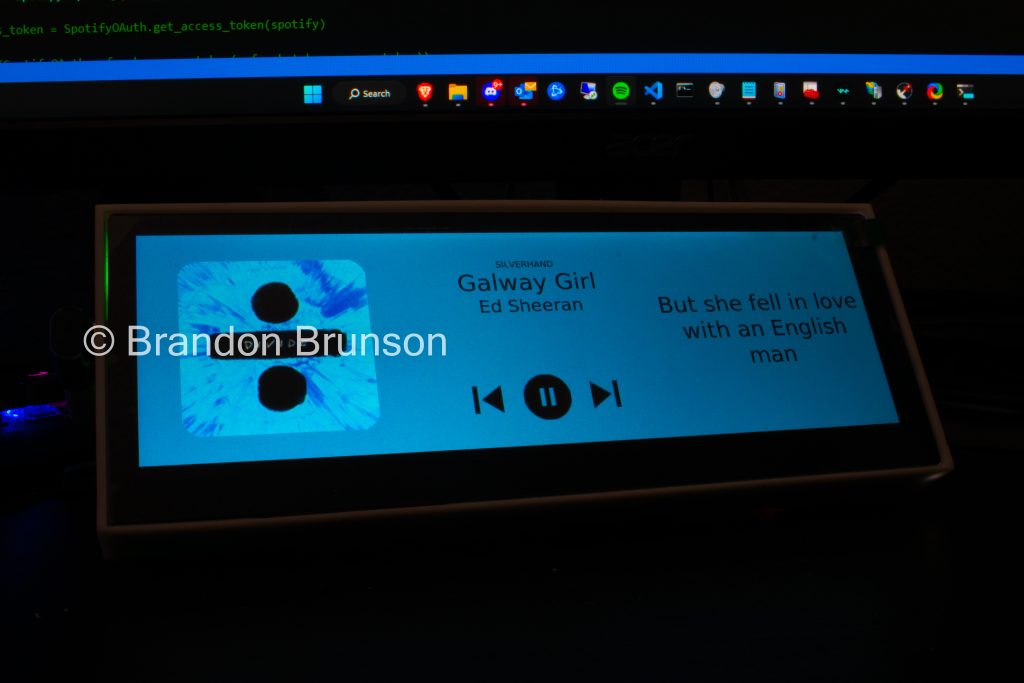
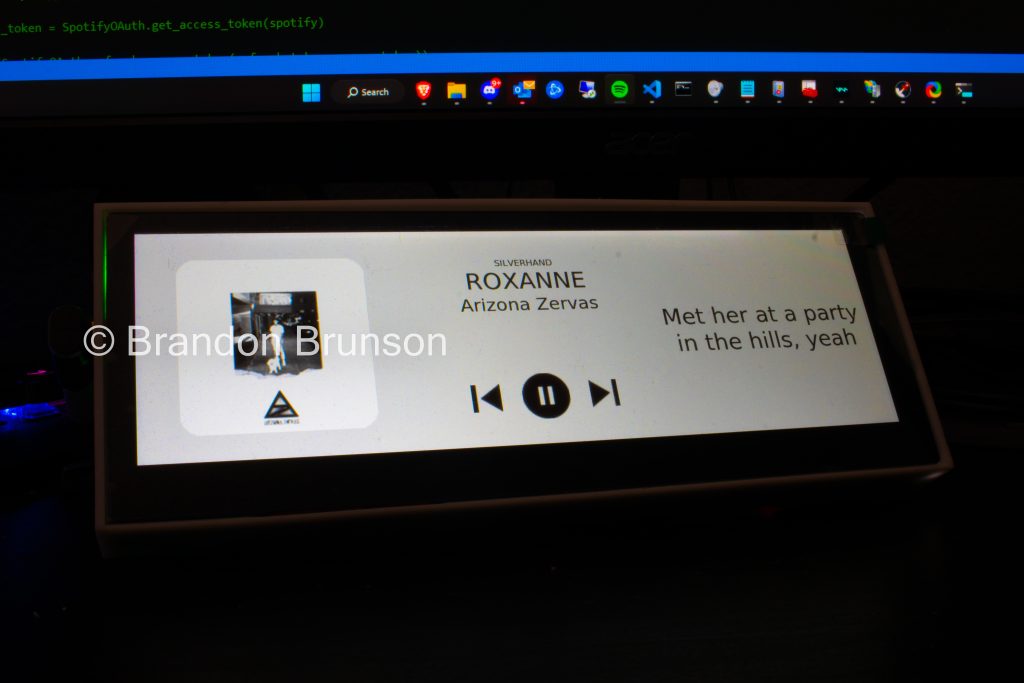
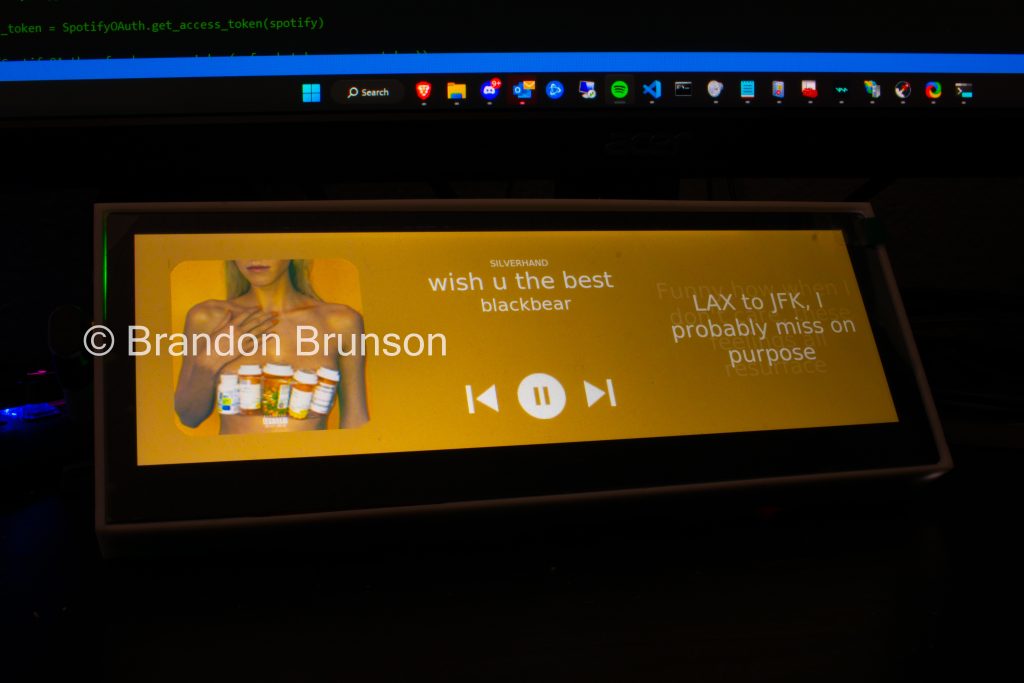
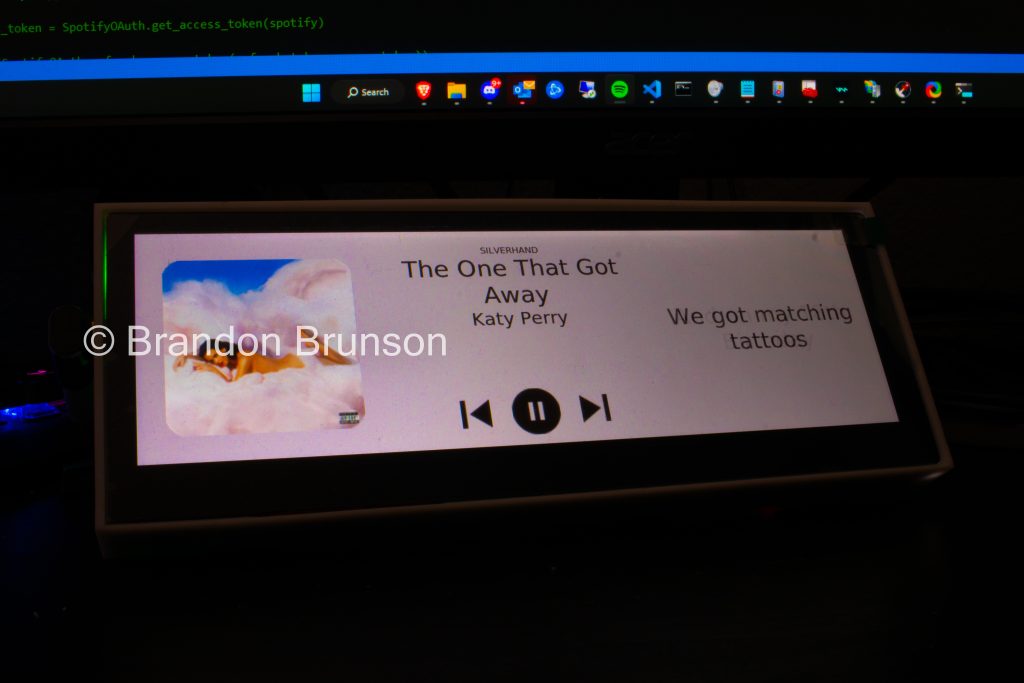
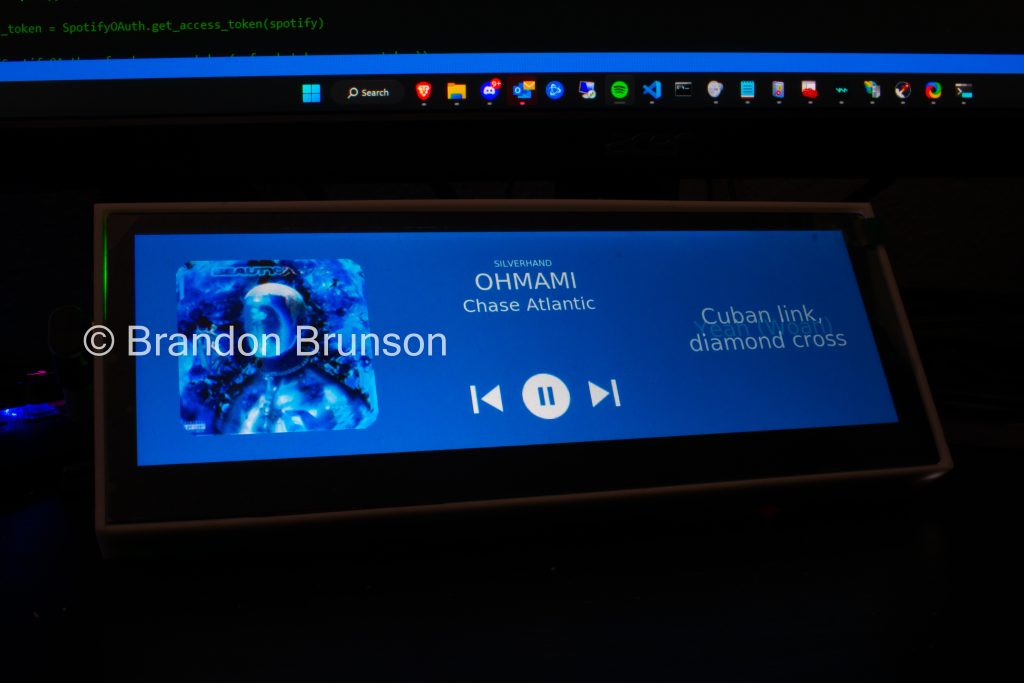
Another big update is the display! I opted to go with this 10-inch OLED touchscreen that I feel better allows the elements the space they need! The upgrade from LCD w/ IPS panel to OLED makes the visually really pop out and gives an amazing vibrancy to the colors than the prior display! With the new space I definitely looking at ways to redesign the UI to make better use of the new real estate!

It’s a whole lot nicer. It’s snappier, it’s quicker. It’s responsiv-…er. It always for all of the multi-threaded capabilities of JavaScript with the reliability of Python. This includes and magnitude less amount of error-handling, and no longer being reliant on GTK.
While rewriting I also completed most of the goals I had set out to on the last post and more!
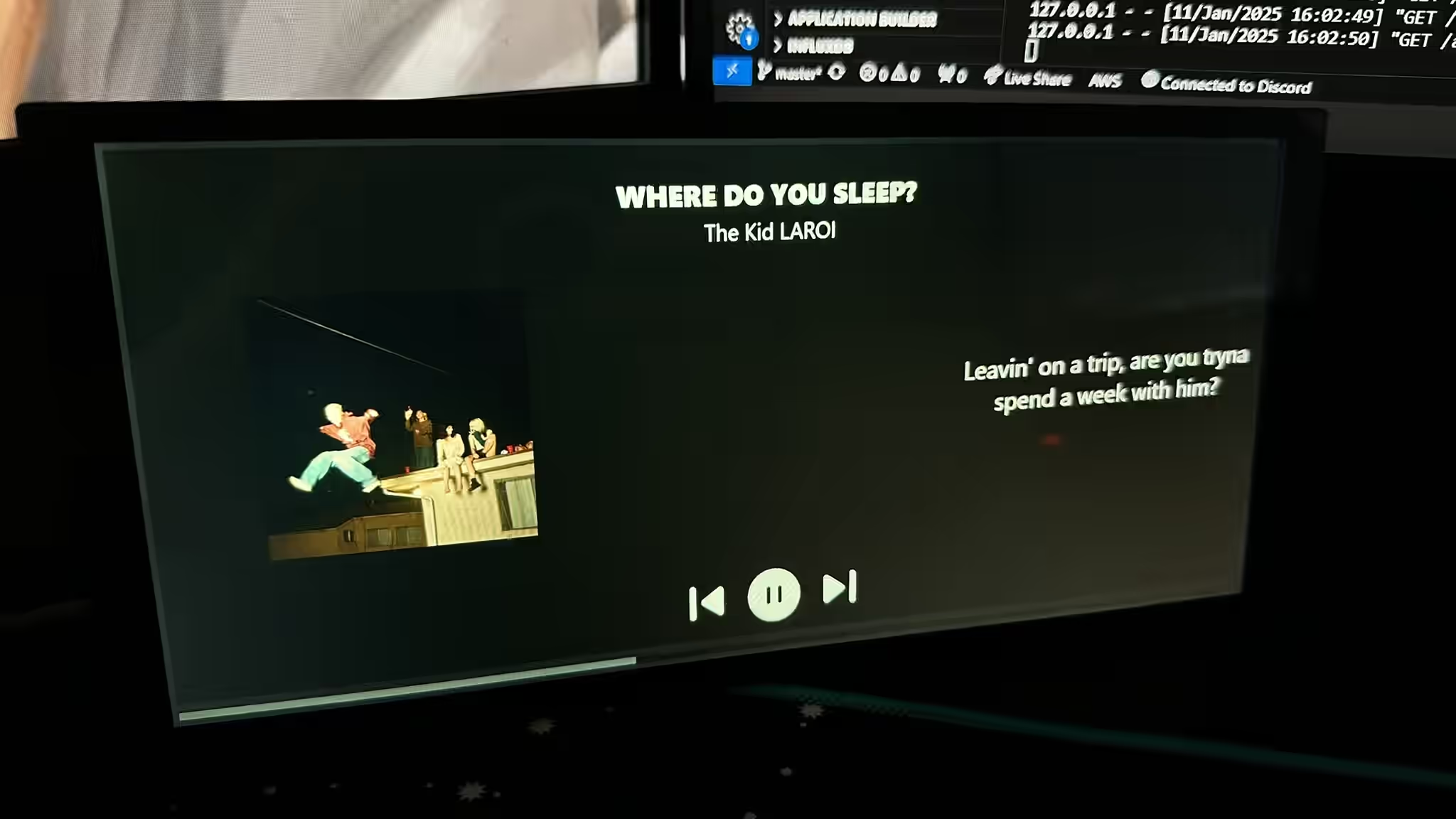
- I reversed engineered the Spotify Canvaz API. It now downloads the short mini clips that are usually only available within the Spotify mobile apps and replaces the album art with the video on loop.
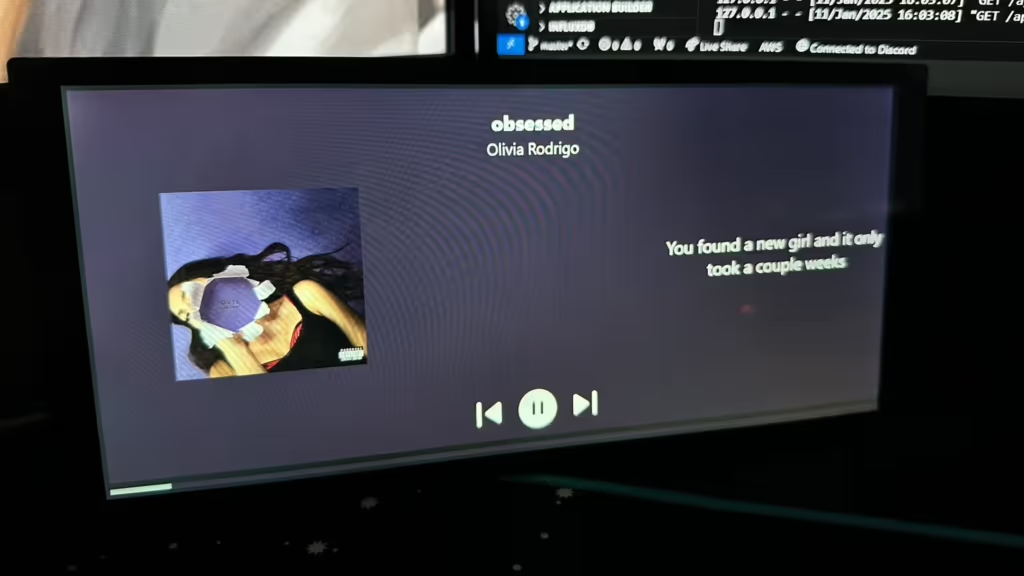
- Refactored the background color picker. Now it picks a color that makes a lot more sense, including a gradient but only if it determines if it would be better than a single color. This is in contrast to the previous algorithm which would pick an average of the 5 more common occurring colors in the album art.
And more! Here are some new things implemented as well!
- Transitions! Oh the wonders of CSS and JS. The app now has full and proper transitions for all elements. So when changing songs the text, controls, album art, and other elements fade out and the new ones fade in. The background fades into the new color. Lyrics fade between lines. It all looks really nice and modern.
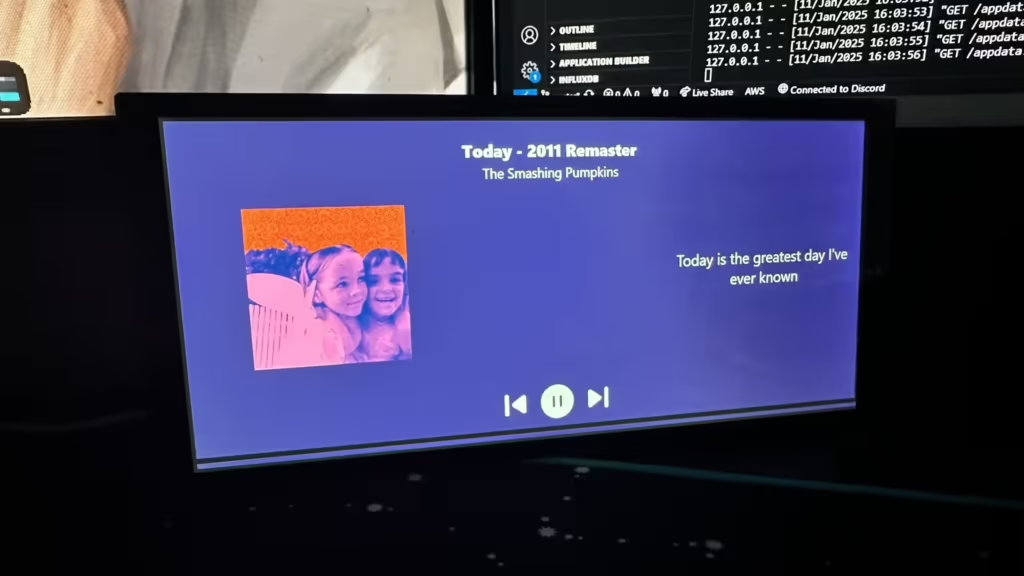
- Progress bar at the bottom keeps track of where in the song you are currently listening (with the progress color also having another determined color that contrasts with the background color.
- Background gradient but only when it looks the best! The color picking algorithm is a whole lot better and it will determine if the album art has enough differing colors to make a good looking gradient, or if it should just stick to a single color background.

Wow. Lots of changes! Still more to go! I am happy were it is right now, but I will be updating it here and there because I have a new set of goals and ideas! So here goes:
- Proper use of space. Empty space should be filled and elements should find their home in more general areas instead of at the edges.
- Image modification. Admittedly, the image modification of the album art is easier in Python than it is in JS, which is why right now there are no rounding of corners and vibrancy changes to match the background like there is in the Python version before.
- Sidebar menu to pick music, playlists, artists, etc. from recently played or Spotify main page.
Stay tuned! Lots of great things to come!